AngularJS a výhody, ktoré ponúka

AngularJS prinása svojim používaním viacero unikátnych benefitov. Tieto benefity zaručujú skvele odvedenú prácu, no treba si na ne posvietiť.
Two-Way Data Binding, Dependency Injection, testovateľnosť, znovu použiteľnosť komponentov a direktívy. To sú najčastejšie klady, ktoré sú vyslovené v spojení s Angular JS. Mojou úlohou budem vám tento nástroj, spolu z jeho možnosťami a potenciálom predstaviť. Poďme na to!
V jednoduchosti je krása
Podnadpis neklame. Budem sa snažiť písať vo veľmi jednoduchom jazyku, keďže sám nie som programátor a bol by som rád, keby si z toho článku odnesú užitočné znalosti aj ne-programátori.
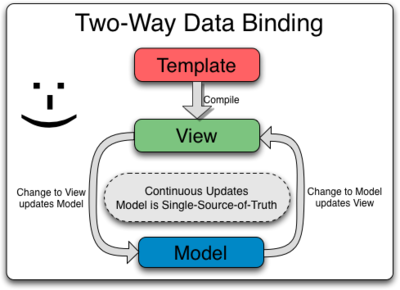
Ak však nejakého programátora, ktorý pracuje s AngularJS poznáte a spýtate sa ho, čo má na tomto JS najradšej, pravdepodobne odpovie: „Two-Way Data Binding.” Pre nás laikov to znie ako mimozemský jazyk, no za touto zaužívanou frázou sa skrýva veľmi nápomocný nástroj. Two-Way Data Binding, alebo aj dvojcestná synchronizácia dát, je nástroj, s ktorým sa stretneme napríklad pri vypisovaní textového poľa.
Vo chvíli, keď sa niečo napíše do textového poľa, sa tento text prenesie do modelu a následne do častí view. Výhoda AngularJS v tomto prípade je veľmi intuitívne zautomatizovanie.
Graficky by sa tento proces dal vyjadriť takto:

Zdroj: angularjs.org
Dependency Injection, alebo aj DI, je návrhový vzor, ktorý rieši závislosť jednotlivých komponentov od seba samých. AngularJS obsahuje zabudovaný subsystém, ktorý rieši DI naprieč celou aplikáciou. Je možné teda špecifikovať konkrétne komponenty používané vo vnútri iných komponentov.
Čo sa týka testovateľnosti, má úzke prepojenie s implementáciou DI a zameriava sa (prekvapivo) na testovanie kódov. Čo sa týka rozličných nástrojov spätých s testovateľnosťou, vyniká hlavne scenario runner. Vďaka tomuto nástroju si môže programátor napísať akýsi scenár, ktorým prechádza samotný užívateľ pri používaní aplikácie. Testujú sa tu všetky reakcie aplikácie, či feedback aplikácie vracia správne hodnoty. Scenario runner vyniká rýchlosťou a je používaný pri testovaní dôležitých častí aplikácie, pričom testy prebiehajú len pár minút.
V neposlednom rade sa pozrime a vysvetlíme si direktívy. V skratke sú direktívy používané na naučenie HTML nových „trikov”. Jeden príklad takéhoto triku môže byť napríklad, keď kliknutím na nejaký textový nástroj sa text premení na textové pole. V tomto prípade to znamená, že bol vďaka direktívom vytvorený nový element.
Dokáže ešte viac!
Asi netreba doplniť, že AngularJS dokáže toho omnoho viac. Snažil som sa v skratke a jednoducho vysvetliť základné stavebné piliere tohto scriptu. Ak by ste však do budúcna mali záujem o rozsiahlejšiu analýzu, stačí zanechať koment a vaše slová budú určite vypočuté.
