Kam smeruje webdizajn v roku 2016?

Tak ako aj iné priemysle, tak aj webdizajn má svoje tradície a trendy. Je nutné udržať krok s tým, čo sa deje v modernom svete, aby bol dizajn schopný prilákať návštevníka viac ako na pár minút. Týmto trendom sa jednoducho nedá vyhýbať, no dajú sa nepochybne adaptovať a prispôsobovať, stačí na to kreatívne myslenie a prístup. Aktuálne je mnoho trendov, ktoré otriasajú svetom webdizajnu, niektorí experti by sa na podaktorých z nich možno nezhodli, no podľa najlepšieho svedomia a vedomia som vybral nasledujúce.
Vertikálne modely a „skrolovanie”
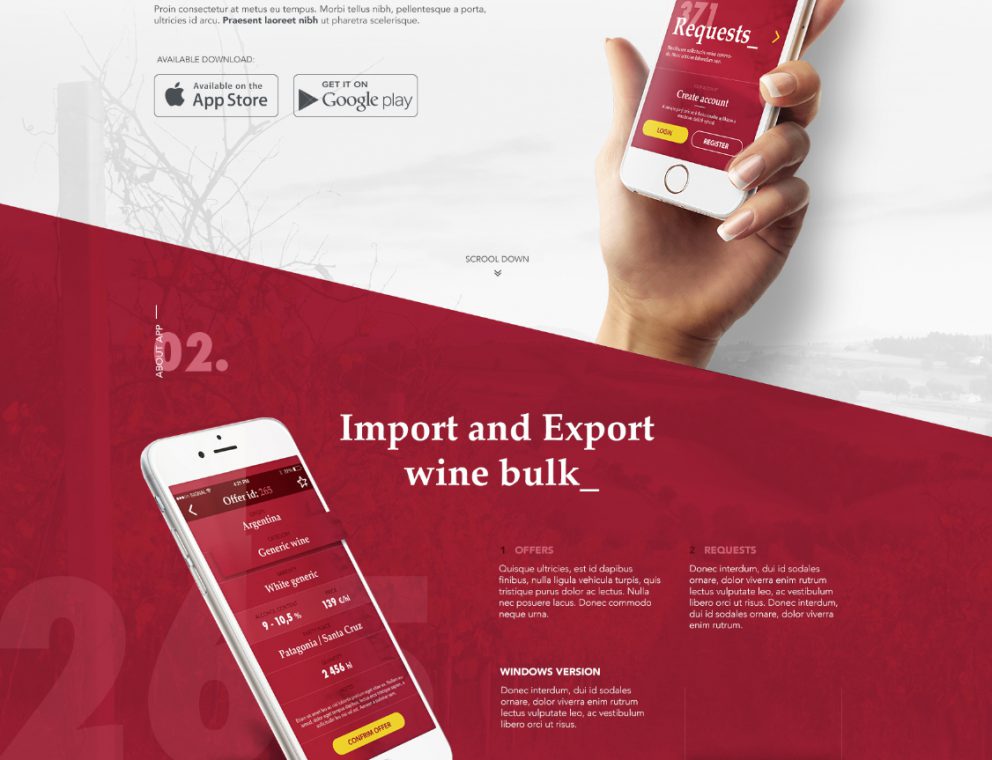
Veľa ľudí z praxe verí, že rok 2016 je prelomovým v zmysle návštevnosti stránok na počítačoch a smartfónoch. Doteraz číslam kraľovali počítače, no predpokladá sa, že tento rok ich mobily predbehnú, a preto treba dbať na dizajn prispôsobený mobilom a ich vertikálnemu zobrazeniu takým spôsobom, ktorý umožňuje plynulé prehliadanie užívateľom.
Aj keď bolo skrolovanie alebo aj „scrolling“ podrobené hlbokej debate, zistilo sa, že je neodmysliteľnou súčasťou prehliadania na smartfónoch. Menšie obrazovky nútia používateľov viac skrolovať, čo zasa núti dizajnérov prispôsobiť užívateľovo rozhranie k vertikálneme okoliu.
Ak vás tento trend zaujal, navštívte stránku www.aerotherm.at alebo našu staršiu vychytávku – horizontálny scrool www.hatucapital.sk
“Card-style rozhranie”
Card-style rozhranie má nielen špecifický výzor, ale zážitok, ktorý vyvoláva svojím používaním. Momentálne si toto rozhranie našlo domov v aplikáciách, na webstránkach, ale aj na niektorých fyzicky tlačených médiách. Ide o zmes konkrétneho počtu kariet na stránke, ktorá vyvoláva nielen pocit organizovanosti, ale aj jednoduchej manipulácie a ľahkého pohybu na stránke. Ďalším bonusom k týmto faktom je, že toto rozhranie funguje naprieč všetkými spomenutými platformami, keďže karty môžete zoradiť akokoľvek podľa veľkosti obrazovky, na ktorej sa toto rozhranie ukáže.
Takéto rozhranie je použíté napríklad www.deltamedical.sk
Hollywood vo webdizajne
V dnešnej dobe má majoritná populácia ľudí prístup k vysokorýchlostnému internetu, čo otvorilo brány dizajnérom k videám. V dnešnej dobe existuje viacero stránok, ktoré vám po otvorení naservírujú kratšie, či dlhšie video o svojom obsahu. Takýto zážitok je ešte stále unikátnym, no pomaly si ho webdizajnéri začínajú osvojovať. Ide o spôsob predávania informácií, pričom nie je nutné žiadne skrolovanie.
Krásny príklad nám predstavil Peugeot na svojej stránke follow-your-intuition.com
Práca s typografiou
Ak ste niekedy počuli o mainstreamových typografický nástrojoch Google Fonts, či Adobe Typekit viete, že typografii sa vo webdizajne jednoducho medze nekladú. Vytváranie limitov v otázke písma na webe je jednoducho za nami. Čo si v roku 2015 našlo svoje miesto vo svete webdizajnu si buduje svoju obľubu aj naďalej. Veľké, malé, hrubé s rozličnými štýlmi písma. Také sú moderné a hravé stránky.
Je dôležité odovzdať správu príjemcovi, no nemenej dôležité je, ako bude táto správa zabalená vo forme písma a ako toto písmo bude vyzerať. Predsalen, obsah stránky je korunkou toho, čo stránka svojmu návštevníkovi ponúka.
Príkladom takejto stránky je aj náš web:)
Ilustrácie a skeče
Oba elementy, ilustrácie a skeče, prinášajú nie len zábavu lahodiacu oku, ale aj hravosť. Dnes už môžu fungovať na akejkoľvek stránke s akýmkoľvek zameraním, už dávno nie sú len pre deti! Začalo to malými ikonami, no dnes sú to celé webstránky zložené z týchto užitočných prvkov. Mágia za používaním týchto nástrojov spočíva v tom, že ako ilustrácia, tak aj skeče sprvu vyzerajú byť vytvorené rukou, čo návštevníkovi prinesie pocit individuálnosti a unikátnosti.
Na stránke menom www.orangeyouglad.com sa s tým naozaj pohrali.
Webstránka ako prezentácia
Ak si nevieš predstaviť webstránku ako súhrn za sebou idúcich „slajdov” ako v powerpointe tento trend sa ťa netýka. Nasledujúcim článkom evolúcie webstránok pripomínajúcich prezentácie sú „full-screen slides”. Kliknutím, či posunutím na stránke, sa na obrazovku dostane nový slide, ktorý vás zahrnie informáciami. Plusom je, že užívateľ môže meniť smer svojho manévrovania na stránke dopredu, či dozadu, a pokiaľ je stránka dobre zvládnutá, tak pripomína pocit, akoby človek naozaj prechádzal knihou.
Samozrejme, nesmie chýbať ukážka dobre zvládnutej práce na www.yearinreview.fb.com
Čo nové rok ešte prinesie?
Ako som spomínal v úvode, trendy sú niečo na čo si treba posvietiť. Ja som ich v krátkosti opísal len zopár a niektoré sa ešte len vynoria počas aktuálneho roka. Záleží od konkrétneho dizajnéra, ktorý z týchto trendov bude dominantný, no keď niektorý z vyššie spomenutých uvidíte, spomeňte si na tento článok.
